使用Hexo写一篇文章发布到博客上。
前文我们已经成功利用Hexo建立了我们自己的博客,现在我们需要把文章发布到我们的博客上。
一、安装Markdown编写工具typora
Markdown是一个 Web 上使用的文本到HTML的转换工具,可以通过简单、易读易写的文本格式生成结构化的HTML文档。Hexo 使用 Markdown解析文章,按照指定的主题解析成静态网页。工欲善其事,必先利其器,我们首先需要一个好的md编辑器,Typora编辑器让人们能更简单地用Markdown语言书写文字。
话不多说,直接使用下面命令安装:
1 | $ wget -qO - https://typora.io/linux/public-key.asc | sudo apt-key add - # 添加公钥 |
之后只需要右键.md文档即可选择用Typora打开。
二、新建文档
在Hexo站点所在目录打开终端,假设我们的文章名是“Hexo-2”,在终端输入命令即可:
1 | $ hexo new Hexo-2 |
上述命令的结果是在 ./source/_posts 路径下新建了一个 Hexo-2.md 文件。

三、文档格式
我们用typora打开该文件,会发现已经存在内容:
1 | title: Hexo-2 |
用于设置 MarkDown 文档在被解析为静态网页文件时的相关配置.
其中,title 的值是当前文档名,也是将来在网页中显示的文章标题。
date 值是我们新建文档时的当地时区时间。
tags 值是文档的标签,我们可以随意赋值为文档贴标签。比如我这篇文章设置如下:
1 | title: Hexo系列——(二) 使用Hexo发博客 |
上面的配置参数为这篇文档贴上了 Ubuntu、Hexo、Markdown、Typora 标签,如果站点使用的主题支持标签功能,MarkDown 文档被解析为静态网页文件后就可以看到效果。
除了以上这些,还有很多预先定义的参数 Front-mtter,例如categories 是用来给文章分类的,它跟 tags 不同的是其具有顺序性和层次性。例如,我们写一篇关于 CSS3 动画的文章,我们可能会为其打标签 ”CSS3“、”动画“等,但是我们却会将其分在 CSS/CSS3 类别下,这个是有一定的相关性、顺序性和层次性。简单来说,categories 有点儿像新建文件夹对文档进行分门别类的归置。
1 | categories: |
配置完文章参数,我们就可以在下方正式开始进行文章的编写。关于Markdown的语法,在百度可以查到很多。这里分享一篇Markdown基础语法整理
四、文章资源文件夹
在写文章的时候我们免不了要在文章里插入图片之类的资源,这时有两种办法:
使用绝对路径引用,资源的路径或者资源的 URL
使用相对路径引用
如果是使用相对路径引用资源,那么我们可以使用 Hexo 提供的资源文件夹功能。
使用文本编辑器打开站点根目录下的 _ config.yml 文件,将 post_asset_folder 值设置为 true。
1 | post_asset_folder: true |
上面的操作会开启 Hexo 的文章资源文件管理功能。Hexo 将会在我们每一次通过 hexo new <title> 命令创建新文章时自动创建一个同名文件夹,文件夹与md文件位于同一目录,于是我们便可以将文章所引用的相关资源放到这个同名文件夹下,然后通过相对路径引用。
比如我们把 1.jpg 放入 Hexo-2 文件夹中,通过markdown语法来进行引用图片
通过常规的 markdown 语法和相对路径来引用图片和其它资源可能会导致它们在存档页或者主页上显示不正确。Hexo官方推荐使用标签插件来进行引用,这里之后需要再讲。
五、文章摘要
有的时候,主题模板配置的不够好的话,Hexo 最终生成的静态站点是不会自动生成文章摘要的。
所以,为了保险起见,我们也自己手动设置文章摘要,这样也方便避免自动生成的摘要不优雅的情况。
设置文章摘要,我们只需在想显示为摘要的内容之后添 <!-- more --> 即可。像下面这样:
1 | --- |
这样,<!-- more --> 之前、文档配置参数之后中的内容便会被渲染为站点中的文章摘要。
注意!文章摘要在文章详情页是正文中最前面的内容。
六、发布文章
在站点终端分别执行清除缓存、生成静态文件、启动服务器命令:
1 | $ hexo clean |
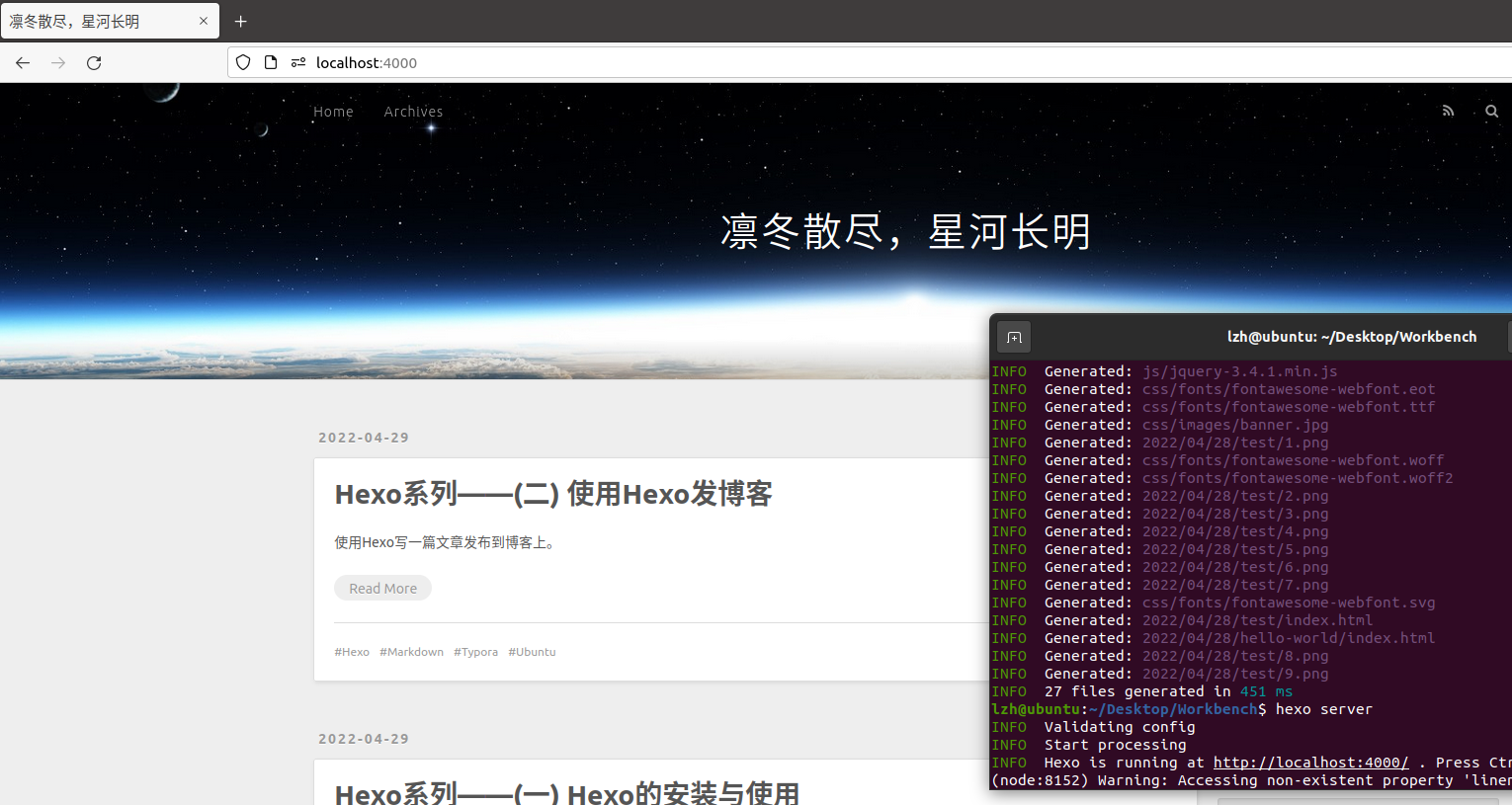
打开 http://localhost:4000 查看效果