将本地搭建的博客部署到github上(我一直以为搭个博客需要买个云服务器主机的…gitee好像也可以,以后再看看怎么弄。俄罗斯的github被禁了,以后我们打湾湾会不会也被禁,啧
一、本地连接Github
需要先注册一个Github账户
1.配置用户名和邮箱
打开终端,输入指令,替换自己的github用户名和邮箱:
1 | git config --global user.name "用户名" |
2.生成密钥SSH key:
在推送文章到Github时,使用ssh进行验证可以免于输入账户和密码。
键入以下命令,然后根据提示输入密码两次,这个密码是本地 Git 与远程 Git 通信时要用到的,要牢牢记住:
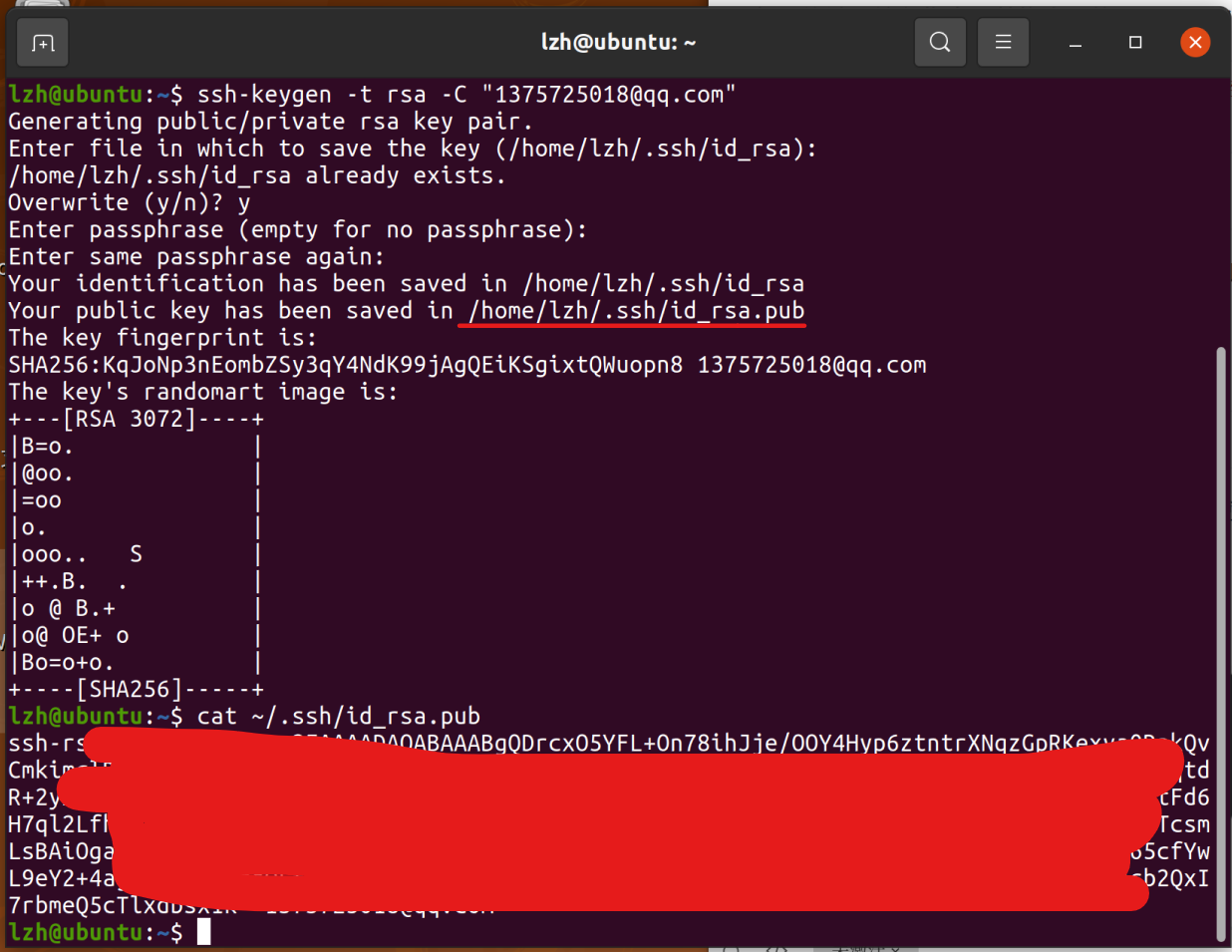
1 | ssh-keygen -t rsa -C "邮箱" |
生成的公钥会保存在~/.ssh/id_ras.pub中,使用cat ~/.ssh/id_ras.pub查看,我们全部复制,等会要用。

3.添加公钥到Github的账号
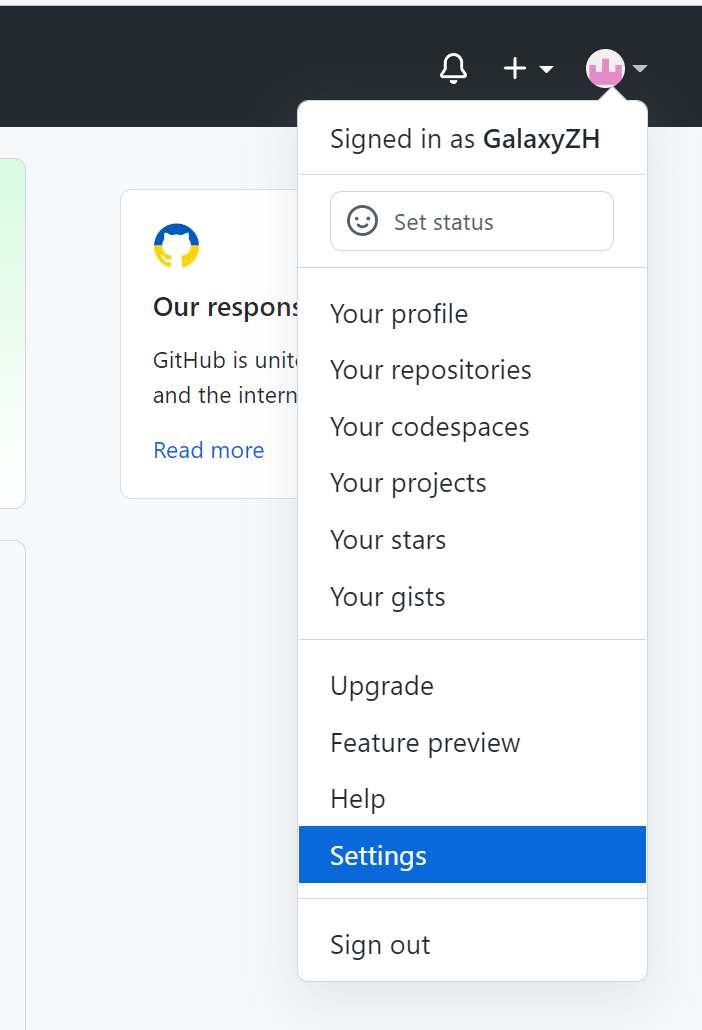
打开Github,在头像下面点击Settings

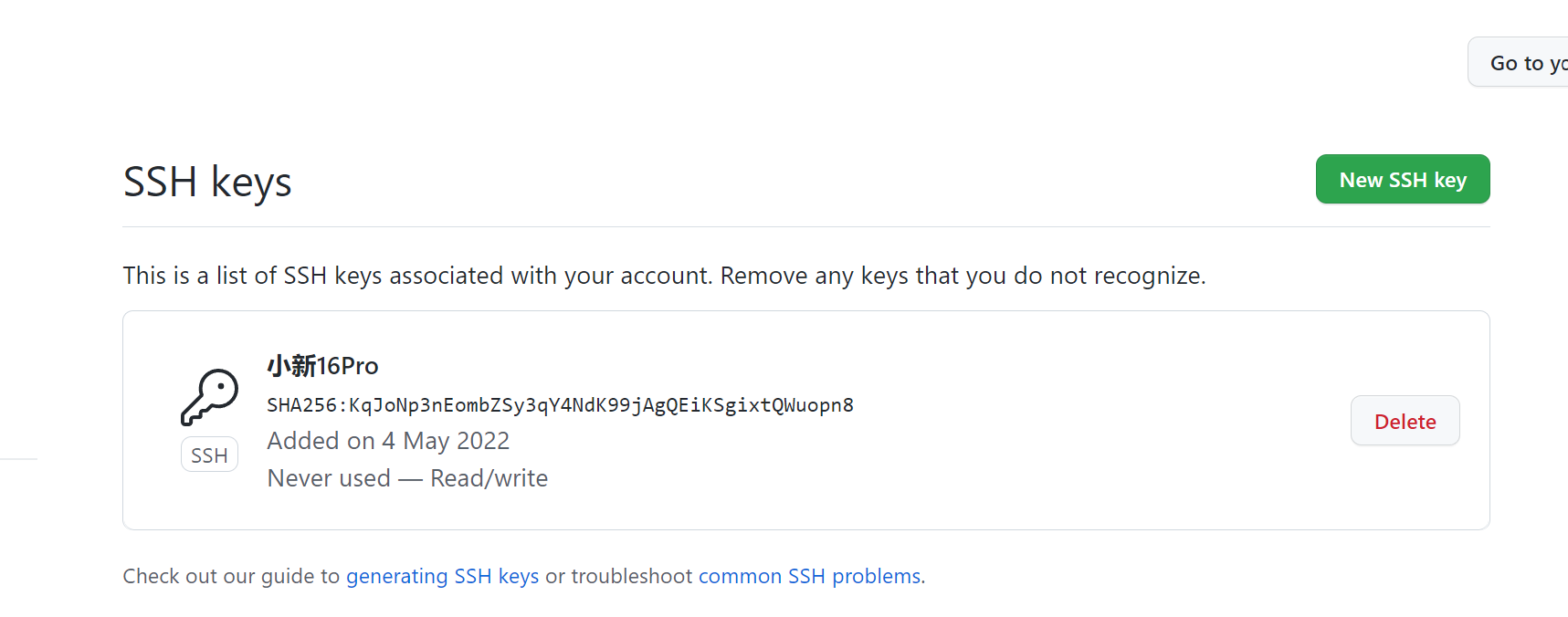
在左边找到并点击SSH and GPG keys,新建一个SSH keys,名字任意取,然后将刚刚的公钥内容全部粘贴进去。点击Add SSH key添加完成。

4.验证ssh的配置是否成功。
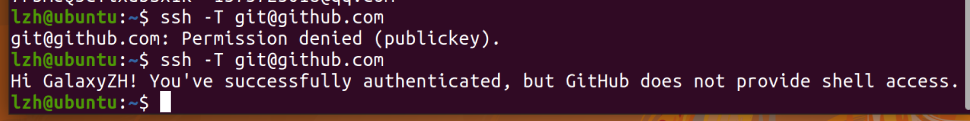
输入ssh -T git@github.com,验证密码,出现你的github用户名代表配置成功。

二、创建仓库
在github上新建一个仓库并初始化用于上传我们的本地站点。
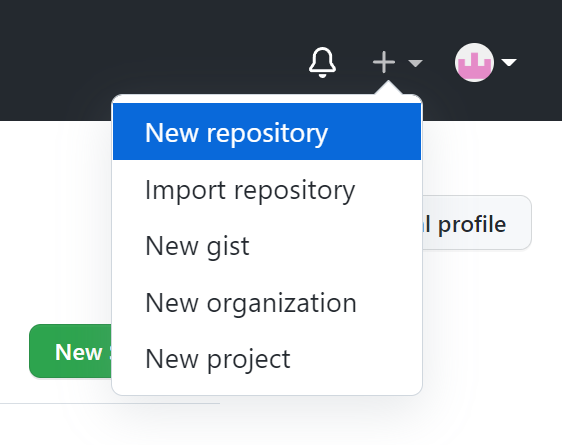
点击+号,选择New repository

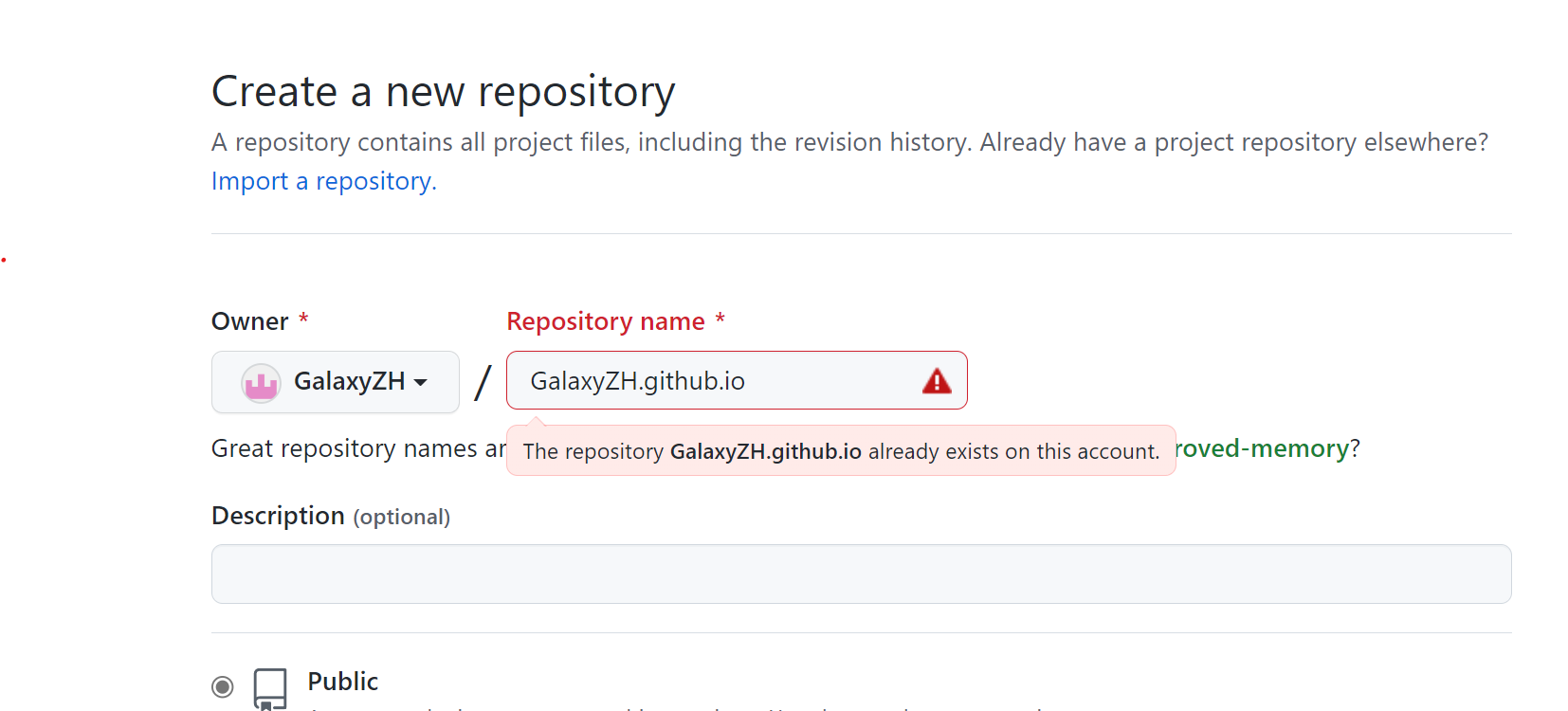
取一个仓库名,我直接使用我的用户名,但要注意,一定要在结尾加上.github.io

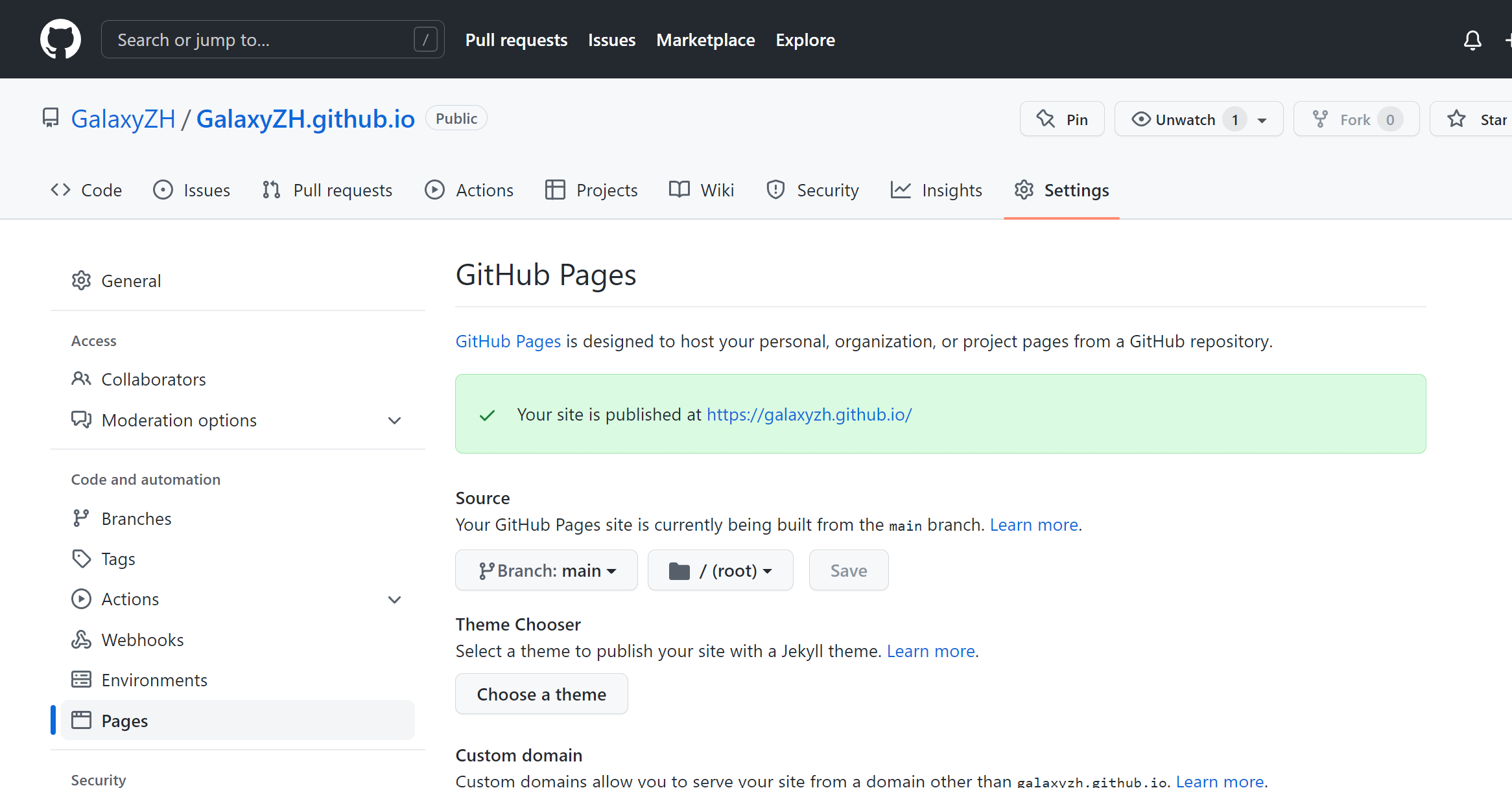
点击Settings>Pages,这个链接就是你的博客地址,点进去是404,这是因为现在我们的Hexo还没部署上去,网站什么都没有。

三、依赖与配置文件
1.依赖
为了正常部署到远程 Git 仓库,我们还需要先安装一个 Hexo 插件 hexo-deployer-git。
在Hexo站点文件夹根目录下打开命令行,键入以下命令:
1 | $ npm install hexo-deployer-git --save |
不安装的话会报错:
INFO Validating config
ERROR Deployer not found: git
2.修改配置文件
使用文本编辑器打开站点文件夹根目录下的 _config.yml 文件,修改其 deploy 字段之后的内容:
1 | deploy: |
四、部署
每次重新开一个新的终端都要重新连接git:
1 | ssh -T git@github.com |
执行下面命令,然后再次进入Pages的链接用户名.github.io就可以看到你的博客了。
1 | hexo generate |